Приветствую тебя, новичок, на нашем сайте. В этой статье ты узнаешь как пользоваться кнопками над постом, для различных эффектов. Начнём:

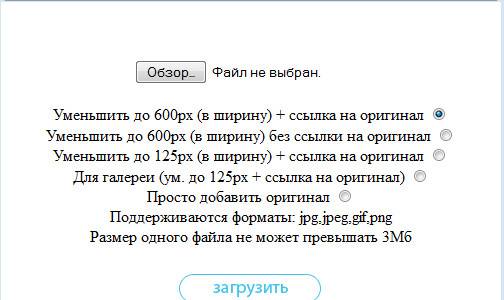
Тут всё очень просто, после клика на эту кнопку нам предстаёт такое вот окно.

Кликаем на "Обзор", ищем нужную картинку и нажимаем "Загрузить ", выбирая один из вариантов уменьшения размера картинки. И после добавляем подпись вне сделанного сайтом текста
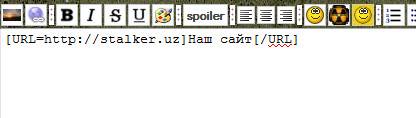
Тут всё ещё проще. При нажатии на кнопку появляется текст URL=http://][/URL (Скобки убраны для отображения на сайте). Там где "http://" вводим ссылку на точку назначения, а между перед URL пишем нужный нам текст. Пример:

"Кнопки 3, 4, 5, 6, 7 – добавление эффектов тексту "
По изображению на картинке просто догадаться что делает данная кнопка, к примеру кнопка 3 делает шрифт жирным, а кнопка 7 добавляет ему цвет .
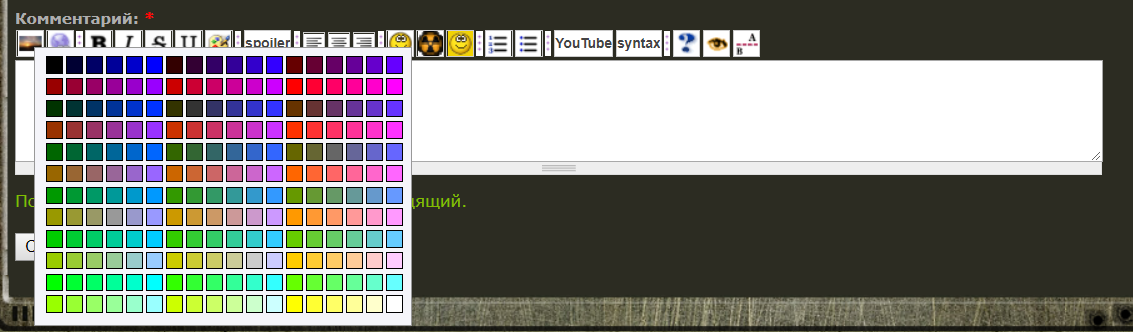
Рассмотрим добавление эффекта на примере добавления цвета:
Нажимаем на кнопку с палитрой, и видим меню выбора цвета, для примера возьмём белый.

Нам выбрасывает текст, по середине которого пишем что нам нужно. Вот так:

И в итоге у нас получается красивый текст. Также делаем и с другими кнопками.
"Кнопка 8 – спойлер "

Это очень интересная функция, она помогает спрятать ваш текст так же, как делаю я в этой теме. У некоторых новичков с ней возникают проблемы, но если разобраться, то всё легко. Сначала кликаем на иконку и в текстовое поле нам выбрасывает код spoiler] /spoiler] (Скобки убраны для отображения на сайте). Между ним пишем необходимый нам текст.
Пример:

И в итоге у нас получается тоже самое, что и у меня. Использование спойлера на сайте иногда просто необходимо.
"Кнопки 9, 10, 11 – Закрепление текста слева, по центру и справа"
Эти кнопки используются для размещения текста справа, слева, и по центру без использования пробелов.
К примеру:
Вот как надо оформить текст, чтобы получить такой результат:

В данном обучении всё очень просто.
"Кнопки 12, 13, 14 – Смайлики"
Нажимая на кнопку, мы видим окошко со смайлами. Кликаем на нужный нам смайл и на текстовом поле появляется его код. Его не надо никак редактировать, и вообще не следует трогать, но если хотите поставить два одинаковых смайла подряд, то между кодами надо сделать два пробела.

Все смайлы и их коды можно найти внизу этой странички http://stalkeruz.com/filter/tips. Смайл с качелями (phil28) запрещён.
"Кнопки 15, 16 – Списки"
Каждый список рассмотрим отдельно
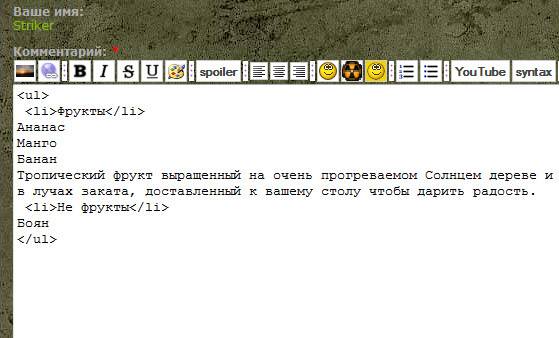
Нумерованный список.
Вот к примеру список фруктов сделанный благодаря данной функции
- Фрукты
- Не фрукты
Ананас
Манго
Банан
Тропический фрукт выращенный на очень прогреваемом Солнцем дереве и собранный в лучах заката, доставленный к вашему столу чтобы дарить радость.
Боян
Вся магия в том, что когда мы нажимаем на эту кнопку нам даёт только один код «li» и для того, чтобы сделать другие списки необходимо прописать такой же код, к которому автоматически добавится цифра 2, и последующие, если это требуется.
Вот как выглядит список, предложенный в примере.

Маркированный список
Тут суть такая же, но вместо цифр стоят маркеры (точечки)

"Всякие полезности"
Вставляем ссылку в картинку
Сделано не мною

Меняем размер шрифта [больше не актуально]
[*size=размер шрифта]Ваш текст[*/size] (Убираем *)
Пример:
"Здесь был Страйкер"
Цитируем другого пользователя
[*quote=Никнейм пользователя]Текст[/quote*] (Убираем *)
Пример:
Привет всем
Спасибо, узнал как вставлять смайлы! 
Хорошая статья, ньюфагам пригодится)
Спасибо чувак, смайлы круто 
Спасибо, тема хорошая. А как в любое слово вставлять ссылку?
Смех смехом, а для новичков и тех кто "В танке", тема крайне полезная. С меня "Лойс". 

Белко, [*URL=http://Твоя ссылка]Твой текст[/URL*]. Убери звёздочки.
Спасибо
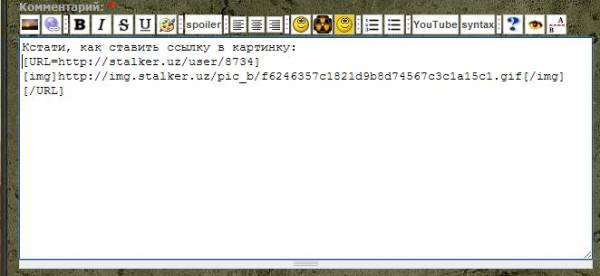
Кстати, как ставить ссылку в картинку.
Вот такой код:
Так же есть еще несколько кодов, скрытых, такие как:
[*size=24][/size*] - Размер текста
[*quote=Призрак-Ловчий][/quote*] - цитирование текста
[*code][/code*] - Чтобы какие-либо коды не отображались, а были, как текст, но он вроде не работает

Призрак-Ловчий, Ок. Добавил в тему. А последние пять кнопочек трогать не буду, от них толку новичку нету, только для YouTube сделаю гайд.
Проверка кода
Спасибо, тема хорошая.
"
моя страничка
[*quote=Призрак-Ловчий][/quote*
дробь как добавить?
"Добавлено через: ~15 минут"
Чё, никто не знает?
"Добавлено через: ~9156 минут"
[+] если показывает ролик [-] если нет.
Вася Василёк, очень похоже на West Games, которые кинули всех на Ареал и S.T.A.L.K.E.R. APOCALYPSE. Не очень я этим ребятам доверяю...
Через youtube BB кодом вставляй.
P.S. Видео, вставленное сверху - это трек, которую Василёк закидывал через pleer.com. Я никакого отношения к данной музыке не имею. Спасибо.
Вёрстка таблиц
1×1 |
|
2×1 |
2×2 |
3×1 |
3×2 |
"Добавлено через: ~40 минут"
1×1 |
1×2 |
2×1 |
2×2 |
3×1 |
3×2 |
Спасибо автору за данную тему, очень помогло.


















Наш канал в телеграмме - Подписывайся!!! - t.me/stalkeruz_com
Наш чат в телеграмме - Велкам!!! - t.me/joinchat/AhAXYUa0wa1dXbp760kauA