"И так господа....Не однократно в разных темах поднимал этот вопрос.До кого то дошло.До кого то нет.Решил выложить здесь и в последний раз.Потом просто буду тыкать носом."
Пример:
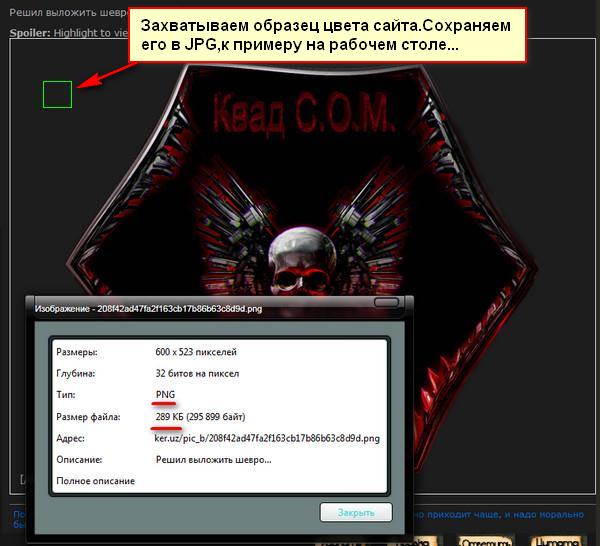
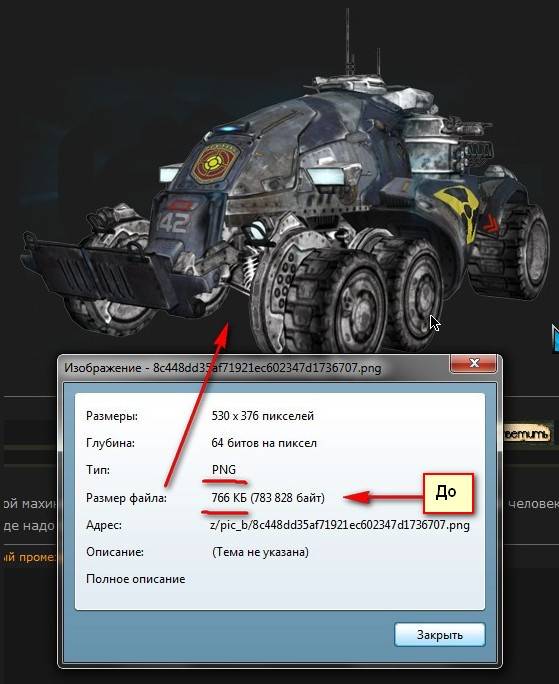
у нас есть картинка в PNG,на прозрачном фоне.Как известно формат PNG тяжелее чем JPG в разы.А по сему,если есть возможность выбора,желательно выбрать там где меньше.

Что же нам теперь делать?Картинка то не прямоугольная.При сохранении в JPG получится белый не красивый фон,портящий весь вид)) 
*****
ШАГ 1: А делаем мы вот что...Первым делом отщипнём кусочек сайта с цветом фона,который окружает картинки в темах.Я для этого использую программку для захвата экрана ЭТУ.

Сохраним где нибудь образец цвета.Предпочитаю раб.стол.
*****
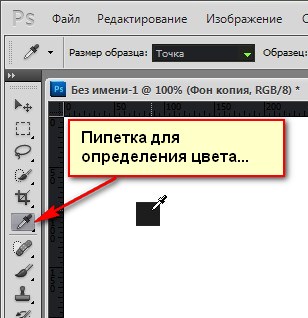
ШАГ 2:Открываем фотошоп и создаём пустышку шириной 600 пикселей.Все вы помните что 600 это предел для нашего сайта.В пустышку вставляем образец цвета сайта.

Он нам нужен всего лишь для точного определения цвета.Тыкаем в него инструментом "Пипетка".
*****
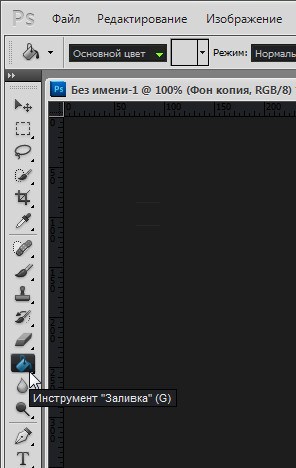
ШАГ 3:Заливаем пустышку.У нас получается большой кусок фона,окрашенного 1в1 как фон под картинки на этом сайте.

*****
ШАГ 4:Накладываем нашу картинку PNG на полученный фон "цвета Уз".

*****
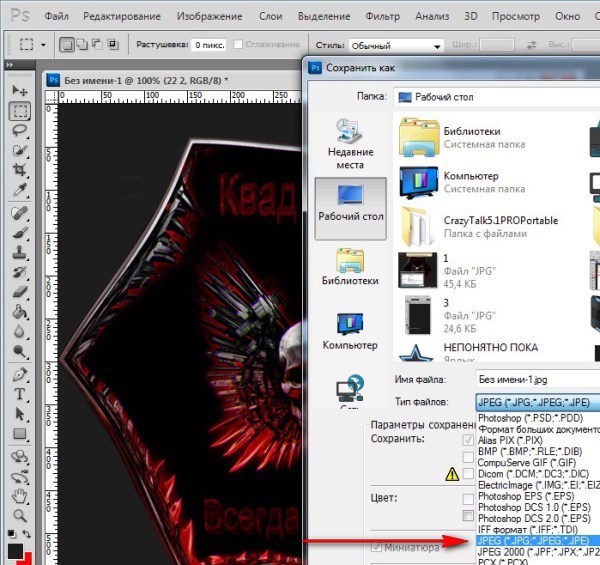
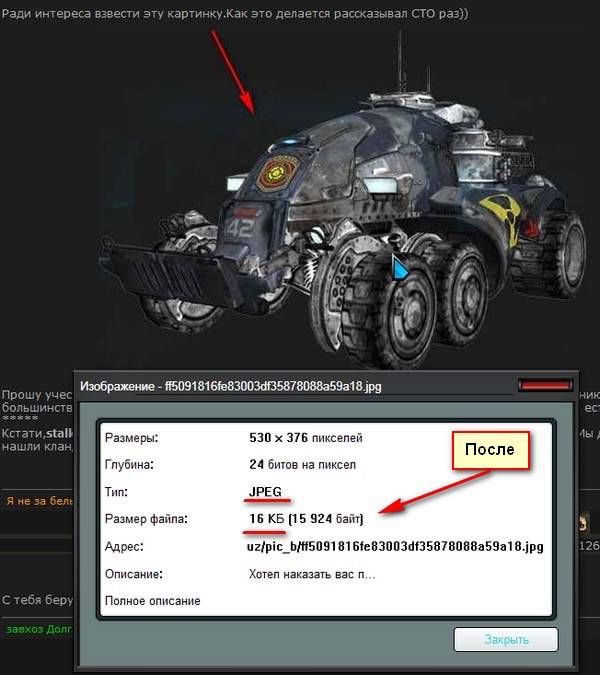
ШАГ 5:Полученный результат сохраняем в JPG.

Вуаля-картинка из PNG почти в 300кб,получилась JPG 50кб.Разница весьма ощутима!
*****
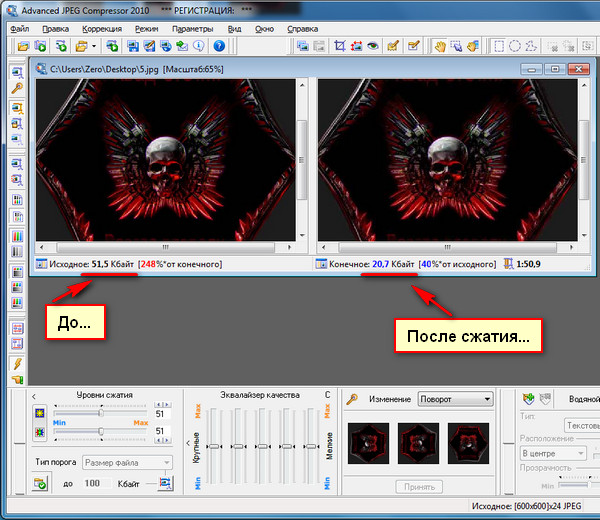
ШАГ 6:Уже очень хорошо.Но это ещё не предел возможностей.Воспользуемся Компрессором для JPG.

Ну вот,всё готово.Можете сравнить первую и последнюю картинки.Внешних различий практически нет.А вот вес 20 против 300кб весьма ощутим.

*****
"Для чего всё это?Думаю хватит это повторять.Но если всётаки кому то не понятно,настоятельно рекомендую залезть" СЮДА.
Спасибо сказали: Кащей,
 А ведь правда сколько раз уже говорилось , бегу переделывать свои работы..
А ведь правда сколько раз уже говорилось , бегу переделывать свои работы..
Ну вот,до одного дошло))Уже не зря старался! 
Ждём следующих. 
_Леший, хитростью берешь?.. 
Курортник,хм...а в чём хитрость?
_Леший  вот спасибо
вот спасибо

_Леший, вот действительно полезная штуковина. А то помню когда то зам.админа жаловался на низкую скорость интернета. А всего навсего надо было уменьшить вес картинок. И все довольны.

_Леший,Тема очень нужная, даже те кто,в принципе следуют этим правилам могут допустить ошибку  , но со всем уважением, как только она покинет первые места на трекере, её опять перестанут читать, ведь ты уже не раз писал об этом,в куче мест, так может лучше прописать это в кодекс или закрепить её на первом месте в трекере с пометкой важно, а самый железобетонный вариант, попросить нашего многоуважаемого админа добавить скрипт, который бы блокировал картинки, превышаюшие определённые параметры при загрузке на сайт, ведь можно выкладывать сильно сжатую работу просто как пример сделланого и ссылку на болеее качественный вариант,для тех кто заинтересовался,думаю при наличие скрипта все быстро привыкли бы сжимать свои работы .
, но со всем уважением, как только она покинет первые места на трекере, её опять перестанут читать, ведь ты уже не раз писал об этом,в куче мест, так может лучше прописать это в кодекс или закрепить её на первом месте в трекере с пометкой важно, а самый железобетонный вариант, попросить нашего многоуважаемого админа добавить скрипт, который бы блокировал картинки, превышаюшие определённые параметры при загрузке на сайт, ведь можно выкладывать сильно сжатую работу просто как пример сделланого и ссылку на болеее качественный вариант,для тех кто заинтересовался,думаю при наличие скрипта все быстро привыкли бы сжимать свои работы .
Дизель,зря утрируешь.  Если бы речь шла только обо мне,вообще эту тему не поднимал.Даже если у многих приличная скорость,то безлимит пока ещё не у всех.Тебе нужно тратить трафик на просмотр бестолковых постов,превышающих разумный вес в десятки раз ?????
Если бы речь шла только обо мне,вообще эту тему не поднимал.Даже если у многих приличная скорость,то безлимит пока ещё не у всех.Тебе нужно тратить трафик на просмотр бестолковых постов,превышающих разумный вес в десятки раз ????? 
Залезьте к примеру СЮДА.Ради интереса тыкните в каждую картинку,посмотрите свойства и посчитайте суммарный вес страницы.


А я ведь не раз говорил,просил,предупреждал.Но всем плевать.А потом получается что Леший сволочь,вечно всем не доволен. 
lazar,может ты и прав.Нужно спросить Фёдора.
_Леший, сорри, я с иронией! Только за это, голосую двумя руками. Что бы действительно задумались над этой проблемой все, у меня тоже низкая скорость.








Наш канал в телеграмме - Подписывайся!!! - t.me/stalkeruz_com
Наш чат в телеграмме - Велкам!!! - t.me/joinchat/AhAXYUa0wa1dXbp760kauA